Oneclick Online Service
2023-10-07
Detected that the window width is less than 1024px. Please use a wide-screen device for the best experience.
Brand Introduction
As a seasoned brand providing dropshipping integration services, Oneclick Online Service offers comprehensive and professional one-stop dropshipping solutions. Global partners can freely select popular products worldwide through Oneclick Online Service to build their own IPs.
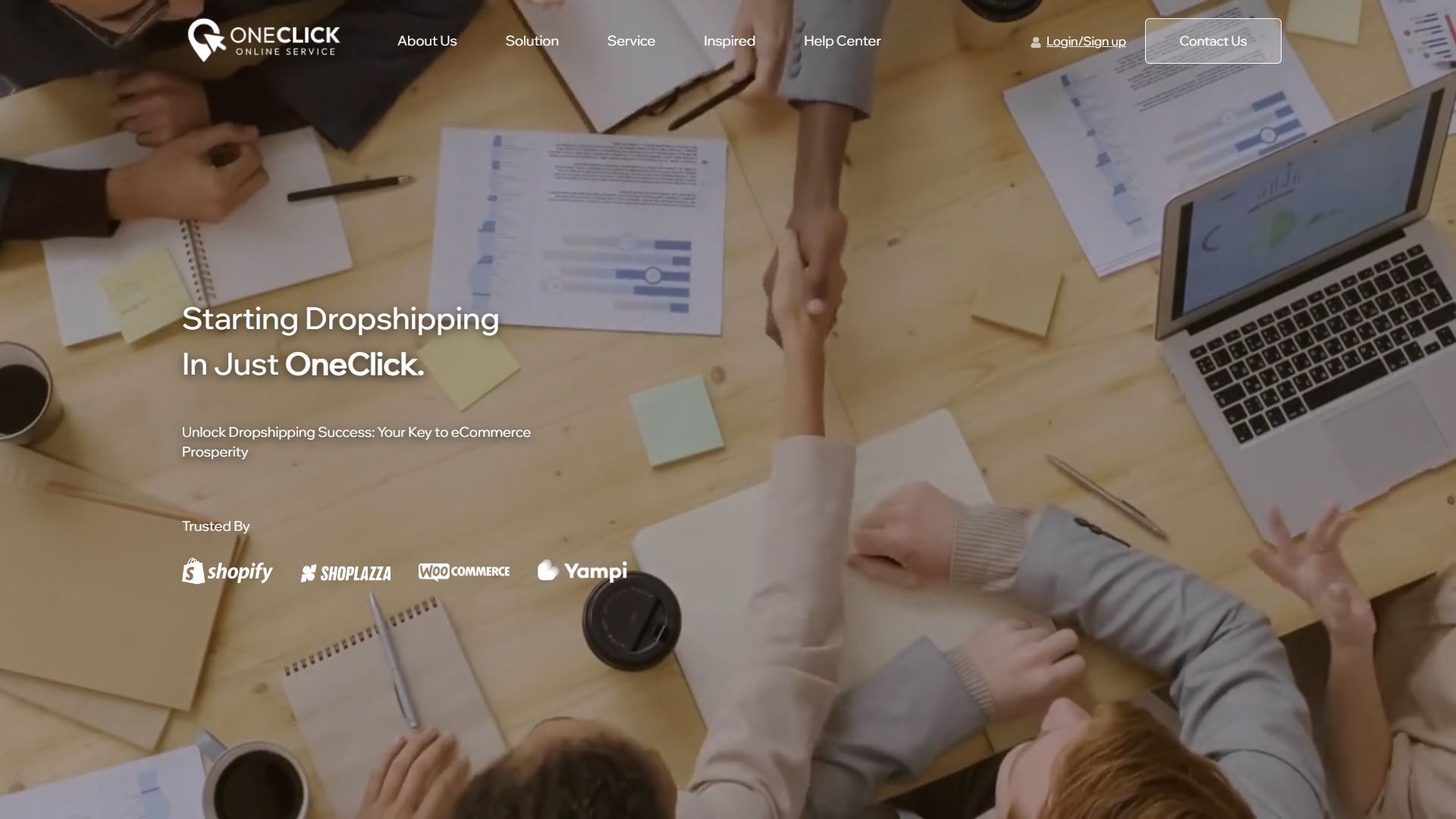
Screenshot of Oneclick Online Service Official Website
Clients only need to provide an idea, and the Oneclick Online Service team will tailor a full suite of services from scratch, including market research, product selection, branding strategy, website development, OEM customization, sampling, quality inspection, inventory preparation, warehousing, logistics, fulfillment, and after-sales support. As encapsulated in Oneclick Online Service’s brand IP: One Click, Full Service.
Project Requirements
The Oneclick Online Service IP directly reflects the company’s business communication channels. Thus, its official website must demonstrate professional expertise while delivering a high-quality, all-encompassing customer experience. Every step—from the homepage to service pages, help center to online inquiry—must be highly customizable and easily manageable.
However, beyond these client-mandated business-level requirements lies an often-overlooked yet critical aspect: as a functional website rather than a showcase site (e.g., a brand site purely for demonstrating capabilities), the official website serves as a vital business channel. Therefore, foundational elements like loading speed and SEO optimization must be prioritized at the framework level to ensure better search rankings, handle traffic surges from marketing campaigns, and ultimately generate more static visits and online inquiries.
Precisely for this purpose, Rainy Design Studio—specializing in high-end design and end-user experience development—was entrusted with the website iteration project for Oneclick.
Design Philosophy
The most intuitive way to embody the Oneclick Online Service IP is to consolidate key content within minimal pages, delivering a seamless and convenient experience through minimal clicks and redirects. These "one-click navigation" designs include:
- Omnipresent Oneclick Console Access: Login and registration buttons are placed at the top-right corner across all pages.
- One-Click Solution Submission: Available on any Service Bundle inquiry at the Oneclick Online Service - Solution page.
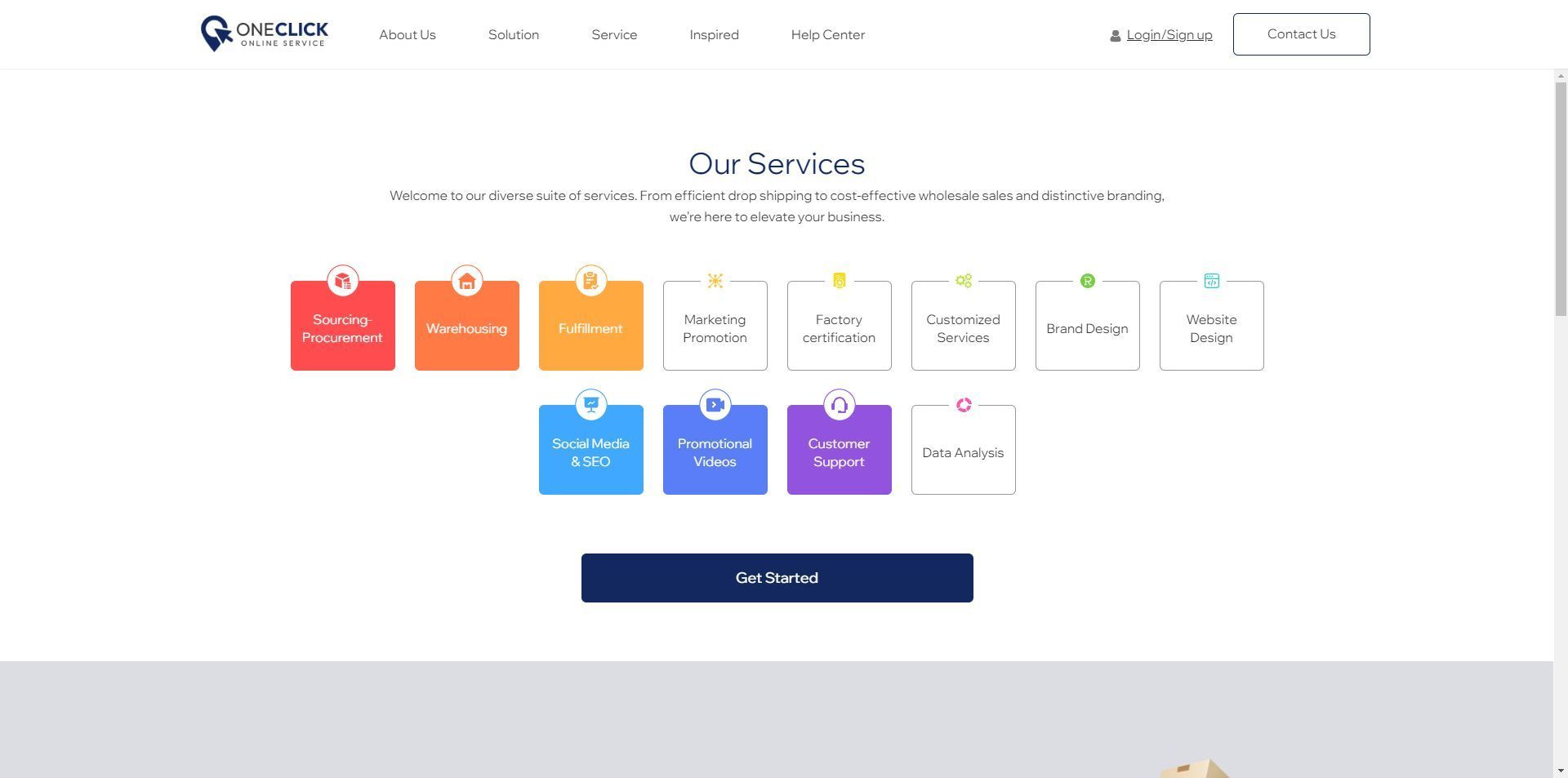
- Rapid Service Selection & Submission: Multiple checkboxes and a submit button on the Oneclick Online Service - Service page.
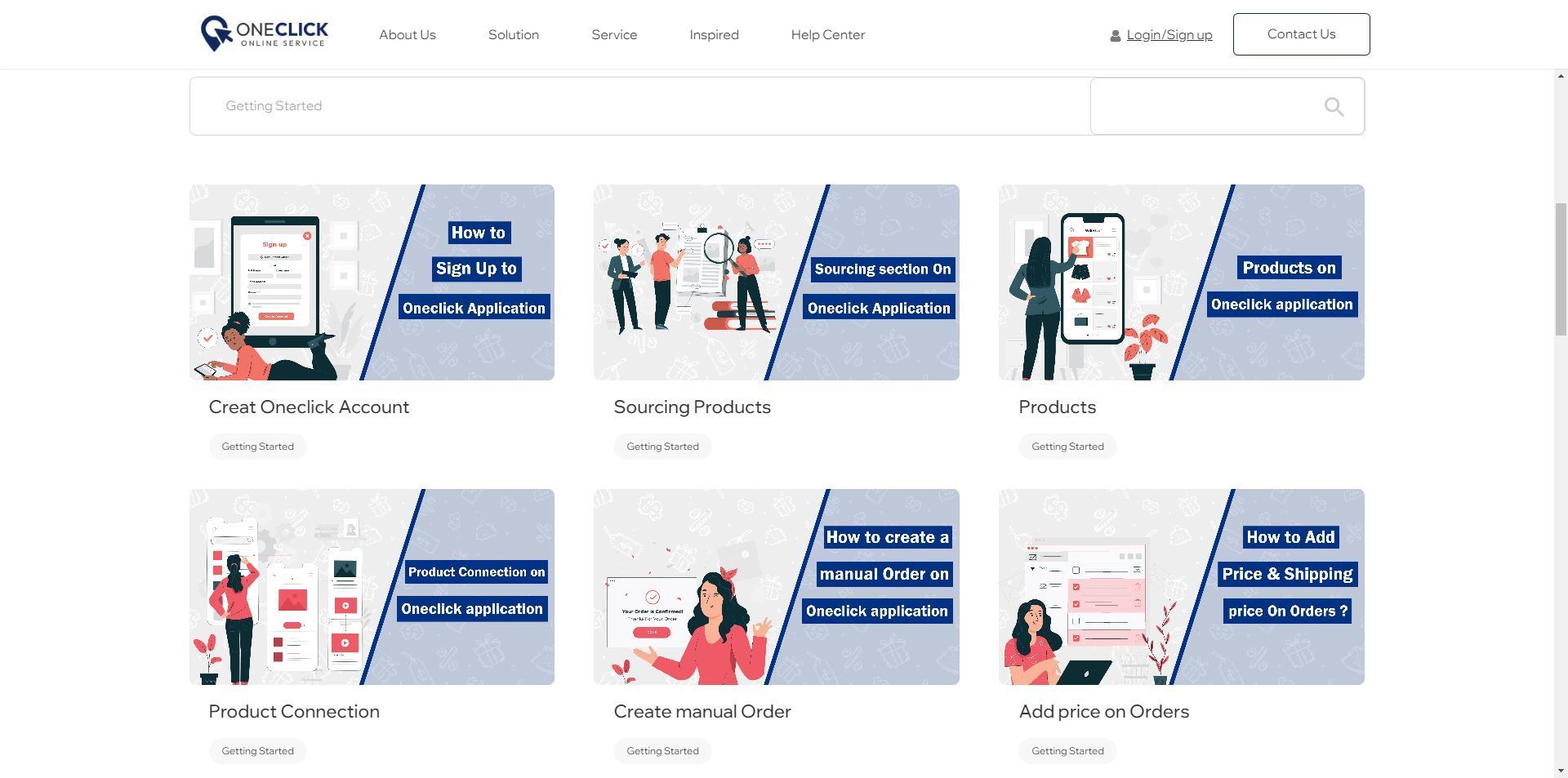
- Streamlined Tutorials: One-click guides in the Oneclick Online Service - Help Center.
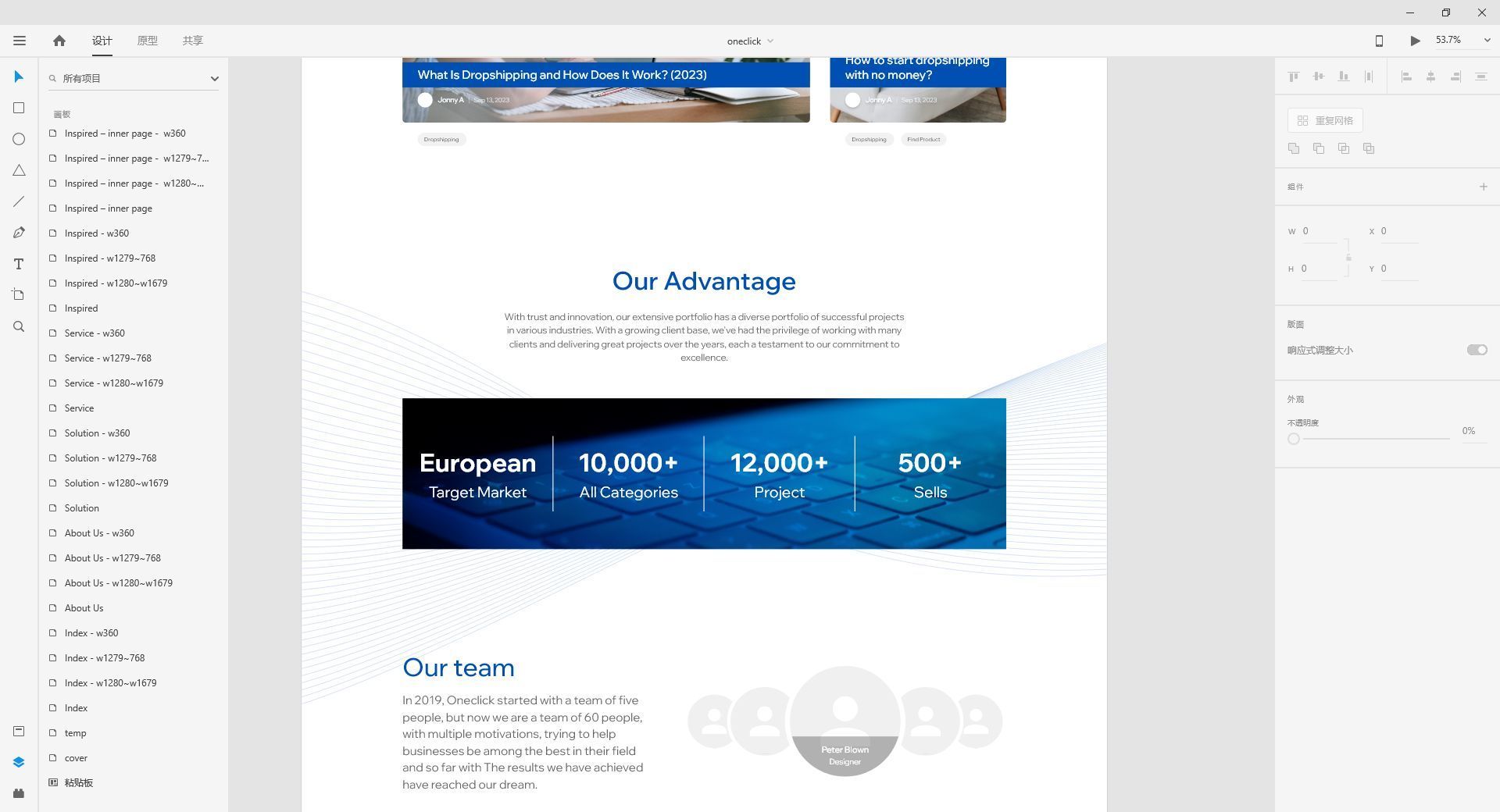
Design Draft of Oneclick Online Service Website
Customized Page Modules of Oneclick Online Service Website
Additionally, the website employs smooth wave-patterned backgrounds blended with skeuomorphic and photographic illustrations, subtly conveying inclusivity, harmony, and sustainable development. This design elegantly aligns with the diverse aesthetic preferences of global clients.
Technical Framework
Under the unique business scenario of Oneclick Online Service, traditional PHP + CMS-based development struggles to meet modern high-quality website demands. Rainy Design Studio thus adopted Next.js—a lightweight framework built on React—to solidify the website’s foundation.
| Traditional Low-Code Websites | Next.js + CMS | |
|---|---|---|
| Required Developer Skills | Mostly non-technical knowledge, minimal coding | Requires JavaScript, React, and Node.js expertise |
| Technological Freshness | Outdated | Modern |
| Loading Speed | Low/Medium | Fast |
| SEO Friendliness | Relies on third-party plugins for basic SEO | Highly SEO-friendly |
| Maintenance Ease | Heavily dependent on official/third-party plugins | High maintainability |
| Security | Low/Medium | High |
| Customization Flexibility | Low | High |
| Custom Modules | Limited, plugin-dependent | Extensive, fully customizable |
| Market Component Support | Abundant (mostly paid) | Growing community-driven, mostly free |
| Development Time Cost | Low | High |
| Development Financial Cost | Medium | Medium/High |
Under Next.js’s SSR[1] + SSG[2] dynamic page architecture, technical SEO tasks, developer handovers, routine maintenance, and deep customization support—previously challenging in conventional development scenarios—become effortlessly manageable under Next.js’s standardized workflow.
During project bundling, Next.js pre-renders pages via backend APIs and caches them in advance. When search engine crawlers request key routes, they receive fully static pages optimized for SEO. For end-users, the framework intelligently renders page components incrementally during visits. This ensures that after the initial load, accessing any page on the Oneclick Online Service Official Website feels instantaneous, as if the browser is reading HTML and static resources locally rather than fetching them from a server.
Note: Due to the server’s physical location in the United States, users in mainland China may experience slight latency.
Brand Background
Since 2019, Oneclick Online Service has grown from a 5-member team to a 60-person powerhouse. United by shared values, the team strives to elevate businesses in their respective fields. To date, their achievements have empowered members to realize personal aspirations while driving collective success.
Endnotes
[1] SSR (Server-side Rendering): Next.js servers render data upon each request and deliver HTML to the client. Ideal for regularly updated template-based content like blogs and articles.
[2] SSG (Static Site Generation): Next.js pre-renders entire pages as static HTML during bundling, significantly enhancing SEO and terminal efficiency. Best suited for rarely modified pages such as Homepage, About Us, Terms & Conditions, and Privacy Policy.
Rainy Design @ 2025